



Konsolidierung, Security Vorgaben und User Experience sind die aktuellen Schlagwörter, die wir mit unseren Citrix StoreFront Migrationen verbinden. Und erfahrungsgemäß sind die Security Vorgaben nicht zu unterschätzen. In unserem Fall hatten wir folgende Aufgabenstellung zu lösen:
Anwender Max Mustermann darf über das Portal Citrix-Store-Intern die Anwendungen App1 und WebApp2 nutzen. Sobald der Anwender Max Mustermann aber über das Internetportal Citrix-Store-WWW zugreift, darf er WebApp2 nicht mehr nutzen und soll sie somit auch gar nicht mehr sehen.
Diese Anforderung hört sich im ersten Schritt nicht problematisch an. Wenn Du noch XenApp im Einsatz hast, dann hast Du jetzt auch gewonnen. Doch unter XenDesktop schaut das etwas anders aus!
Mit XenApp hatten wir noch die Möglichkeit, die Access Gateway Filter explizit auf der Anwendungsebene setzen zu können. Nach der Umstellung auf XenDesktop ist die Zugriffssteuerung pro Applikation/Desktop jedoch nicht mehr möglich. Das Konzept von Citrix zielt hier (bisher) nur auf Delivery Group Ebene.
Lösung 1 und 2 kommen für uns nicht in Frage, da wir auch die Anzeige von VDI Desktops steuern möchten.
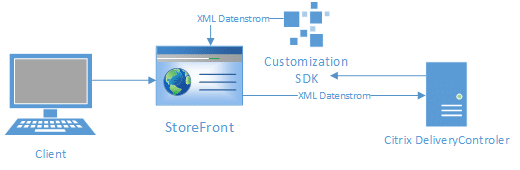
Idee 3, der Einsatz von Show Filter Tags kann mit dem Citrix StoreFront Customization SDK relativ gut umgesetzt werden.
Kurzfassung: Das SDK erlaubt es uns, den XML Datenstrom des Anwenders, welcher vom Delivery Controller an das StoreFront geschickt wird „aufzubrechen“ und zu manipulieren.

Kling kompliziert? Keineswegs!
Für unseren Zweck ist der <summary> Bereich interessant. Hier findest Du den Filter Tag, welchen wir in der Anwendung hinterlegt haben.
<resource>
<id>XD_XXXXXX.WinSCP $XXXX-XX-XXXXXXXX-XXXX</id>
<link>
<url>https://sf-url-int.XXXXXXXXXXX.de/Citrix/XXXXXXXXXXXXXXXXXXXXXXXXXXXX</url>
</link>
<title>WinSCP</title>
<summary>#Show_WI_CitrixStore-intern#<summary>
<path>\</path>
<resourcetype>Citrix.MPS.Application</resourcetype>
<rade>
<licenseType>online</licenseType>
<offlineMode>none</offlineMode>
</rade>
<enabled>true</enabled>
<launchica>
<url>https://sf-url-int.XXXXXXXX.com/Citrix/XXXXXXX/launch/ica</url>
</launchica>
<image>
<url> https://sf-url-int.XXXXXXXX.com/Citrix/XXXXXXXXXXXXXXXXXXXXXXXXXX/image</url>
</image>
<imagehash>XXXXXXXXXXXXXXXXXXXXXXXXXXX</imagehash>
<desktopinfo>
<assignmenttype>assign-on-first-use</assignmenttype>
</desktopinfo>
<assigndesktop>
<url> https://sf-url-int.XXXXXXX.com/Citrix/XXXXXXXXXXXXXXXXXXXXXX/assigndesktop</url>
</assigndesktop>
<aggregatedresource>false</aggregatedresource>
<publisherresourceid>WinSCP $AXXX-XX-XXXXXXXX-XXXX</publisherresourceid>
<mandatory>true</mandatory>
<d1p1:subscriptionstatus>subscribed</d1p1:subscriptionstatus>
<d1p1:subscriptionid>Citrix.WinSCP $AXXX-XX-XXXXXXXX-0001</d1p1:subscriptionid>
<d1p1:subscriptiondata />
</resource>
Hier der entsprechende Filter Tag in den Application Settings:

So viel zur Theorie, los geht’s mit der Umsetzung…

Der ganze Zauber steckt in einer kleinen DLL Datei, die wir für unsere Anforderungen entsprechend anpassen und kompilieren müssen, damit unser Store damit arbeiten kann.
Im entpackten SDK Verzeichnis findest du den Ordner: Solution, welcher bereits verschiedene VS Projekte beinhaltet.
Für unsere Zwecke nehmen wir das Projekt Customization_Enumeration (Doppelklick auf die .csproj Datei).
Tipp: Um die Konfiguration der Filter Tags für den Store zu vereinfachen, habe ich mir noch eine Konfigurationsdatei erstellt (StoreCustomization_Enumeration.dll.config).
Hier kann ganz einfach der Filter Tag für das Portal hinterlegt werden, was ein Anpassen oder Kompilieren der DLL für die verschiedenen Stores überflüssig macht!
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<appSettings>
<add key="XD_ShowFilter" value="" />
<add key="XA_ShowFilter" value="#Show-WI-CitrixStore-intern#"/>
</appSettings>
</configuration>
Was ich besonders gut finde, dass im Solutions Ordner auch Examples mitgeliefert werden. Somit kann man sich die benötigten Code-Schnipsel sehr gut zusammensammeln ?
Wie müssen wir nun vorgehen?
Objekt erstellen using System.Xml.Serialization; XmlSerializer resourcesSerializer = new XmlSerializer(typeof(resources)); XML Datenstrom lesbar machen resources sRes = Deserialize<resources>(valueToModify, resourcesSerializer); Die XML Daten sind nun über das Objekt resources sRes Verfügbar.
Um die Anwendungen die wir ausgeben lassen wollen zu sammeln, erstellen wir uns noch schnell eine Liste…
var editres = new List<resourceType>();
Hübsch verpackt haben wir ein Objekt mit unseren XML Daten, welches wir nach unserer Show Filter Tag durchsuchen möchten.
foreach (resourceType r in sRes.resource){
resourceType x = r;
// only preserve resources in the list is we get a “true” return from the customisation method
if (FixupResourceForPortalFilter(ref x, stXA_ShowFilter))
{
editres.Add(x);
}
}
Der stXA_ShowFilter beinhaltet den ShowFilter Tag aus unserer
StoreCustomization_Enumeration.dll.config.
Mit der kleinen Funktion wird der #Tag geprüft:
private static bool FixupResourceForPortalFilter(ref resourceType r, String stFilter)
{
bool resourceRemoved = false;
if (r.summary.ToLower().Contains(stFilter.ToLower()))
{
Tracer.TraceInfo(r.title + " is a valid Application...");
}
else
{
Tracer.TraceInfo(r.summary.ToString());
Tracer.TraceInfo("Filter is not compatibly for: " + r.title);
resourceRemoved = true;
if (resourceRemoved)
{
return false;
}
return true;
}
Gibt unsere Funktion ein “true” zurück, wird der Datensatz in unsere Liste der gültigen Anwendungen aufgenommen.
editres.Add(x);
// Back into the resource object with the data from our list. sRes.resource = editres.ToArray(); //Serialize string newResDoc = Serialize(sRes, resourcesSerializer); // Return the modified XML for further use. return newResDoc;
Das wars… newResDoc beinhaltet nur die Daten bzw. Anwendungen die einen ShowFilter haben und im StoreFront angezeigt werden sollen!
Im IIS noch einen Restart des Stores durchgeführt und schon ist unsere DLL einsatzbereit.
Kleiner Tipp am Ende: Solltest du Probleme haben, findest du im SDK Ordner unter Documentation den SDK Guide (store-customization-guide.pdf).
Hier wird beschrieben wie du das Tracing für einen bestimmten Store aktivieren kannst, was die Problemanalyse extrem vereinfachen kann!

MELDE DICH GERNE.
Zum detaillierter Updateprozess hast du weitere Fragen. Dann melde dich gerne bei mir
MATTHIAS BRAUN | Cloud Architekt
