



So kann ein simples Publishing einer Webanwendung mit OpenID Connect und Google (als Authorization Server) aussehen. Das wurde zwar schon dutzendfach beschrieben, aber hier kurz Step-By-Step und so einfach wie möglich gehalten. Das Beispiel hat man in unter einer Stunde komplett durch, verspricht uns Maximilian Leimgruber, der dieses Tutorial erarbeitete.
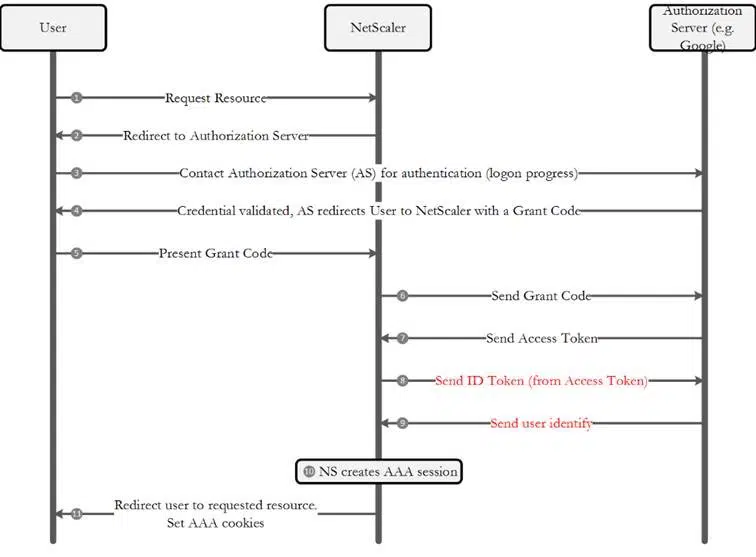
OpenID Connect baut auf dem OAuth 2.0-Protokoll auf, welches Mechanismen zum Beziehen und Verwenden von Token für den Zugriff auf geschützte Ressourcen verwendet. Es ist primär gedacht für auf Server gehostete Webanwendungen, auf die mit einem Browser zugegriffen wird.
– http://openid.net/connect/
– http://wiki.openid.net/w/file/fetch/80030063/OpenID_Connect_Overview_May_5_2014.pdf
– https://developers.google.com/identity/protocols/OpenIDConnect
– https://www.citrix.com/blogs/2015/09/11/openid-connectoauth-2-0-integration-with-xenapp-through-unified-gateway/



– Unter JS Quellen die URI eingeben und unter Weiterleitungs URIs das gleiche mit dem Pfad /oauth/login

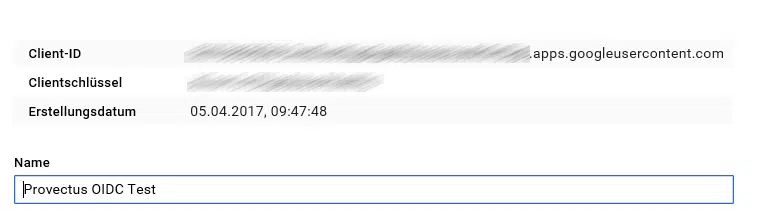
– Das liefert euch die benötigte Client ID und den Client Schlüssel (merken!)

– Dafür sorgen, dass der NetScaler Google erreichen kann (FW, Routing)!
– Extern erreichbaren Content Switch vServer anlegen (DNS, IP, Zertifikat, FW,…)
– CS Policy anlegen, die auf LB vServer zeigt, der wiederum den Webserver als Service gebunden hat (FW!)
– AAA vServer anlegen (benötigt keine externe IP und kein DNS,…)
– Auf Load Balancer Authentication aktivieren (der Authentication Host kann ein Dummy sein; muss nicht erreichbar sein)
add lb vserver lb_vs_web_red_app01 HTTP 0.0.0.0 0 -persistenceType NONE -cltTimeout 180 -AuthenticationHost auth.test -Authentication ON -authnVsName aaa_vs_oidc_test
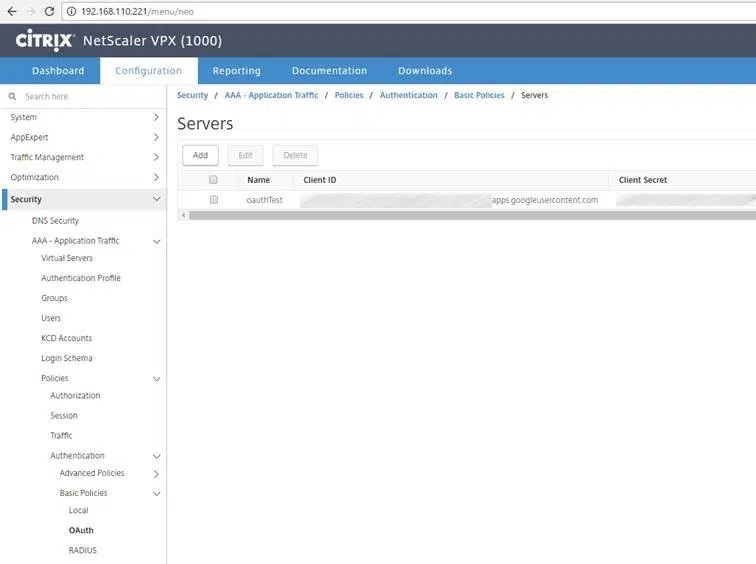
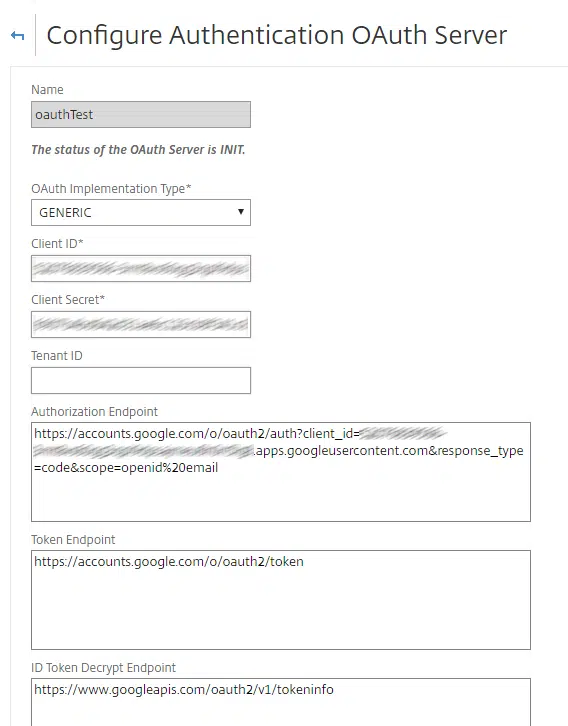
– OAuth / OpenID Connect Authentication Policy anlegen und auf vServer binden

– Genauer:
– Client ID: Von Google kopiert. Siehe 2.)
– Client Secret:. Siehe 2.)
– Authorization Endpoint: https://accounts.google.com/o/oauth2/auth?client_id=DEINECLIENTID&response_type=code&scope=openid%20email
– Token Endpoint: https://accounts.google.com/o/oauth2/token
– ID Token Decryption Endpoint: https://www.googleapis.com/oauth2/v1/tokeninfo

add authentication OAuthAction oauthTest -authorizationEndpoint "https://accounts.google.com/o/oauth2/auth?client_id=XXXXXXXXXXX-XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX.apps.googleusercontent.com&response_type=code&scope=openid%20email" -tokenEndpoint "https://accounts.google.com/o/oauth2/token" -idtokenDecryptEndpoint "https://www.googleapis.com/oauth2/v1/tokeninfo" -clientID XXXXXXXXXXX-XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX.apps.googleusercontent.com -clientSecret XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX -encrypted -encryptmethod ENCMTHD_3
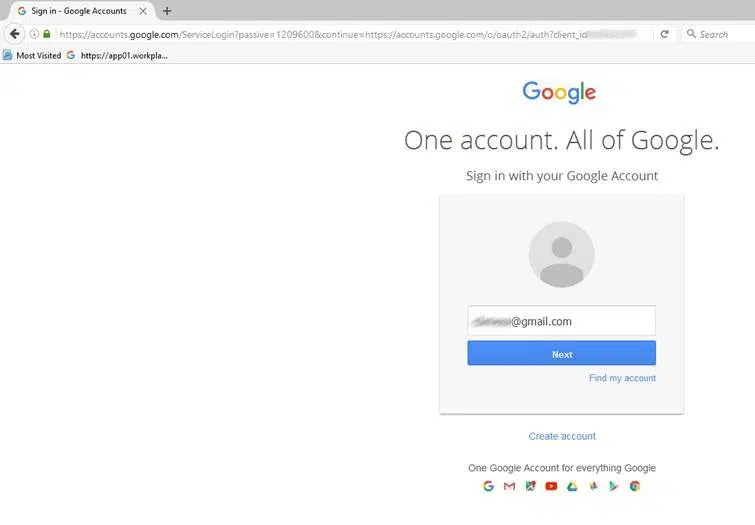
– https://app01.workplace.provectus-lab.de/ aufrufen
– Man wird weitergeleitet an Google
– Dort kann man sich mit jedem beliebigen (hier Trashmail Account; nicht der meines Dev) anmelden

– Und schwupps ist man auf der Website! (wenn man kein SSO braucht; ansonsten kann man das oidc Spiel natürlich auch ein zweites Mal spielen; also zwischen webapp und google und den gleichen security Kontext verwenden)